CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率,CDN的关键技术主要有内容存储和分发技术。
但是,放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
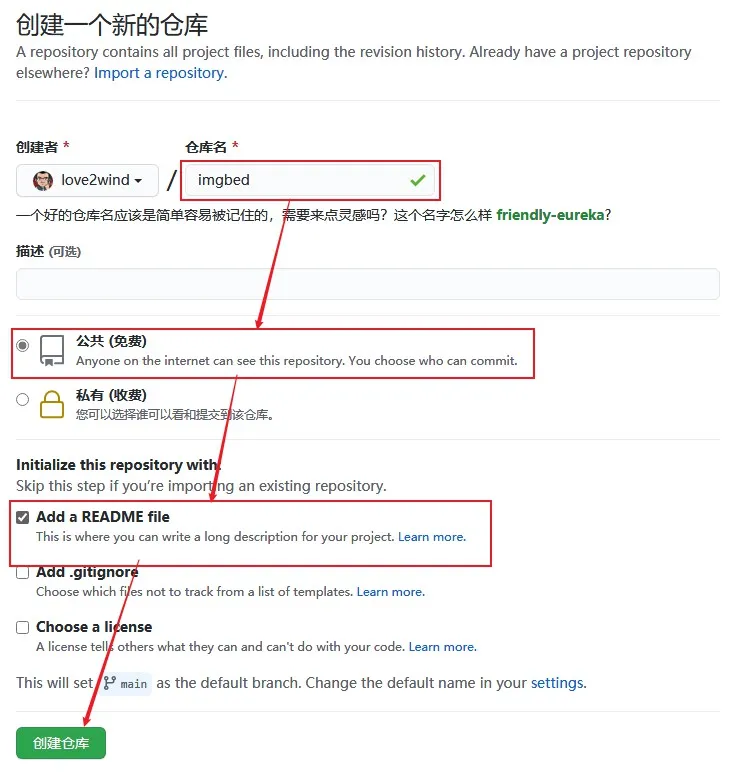
1、新建Github仓库
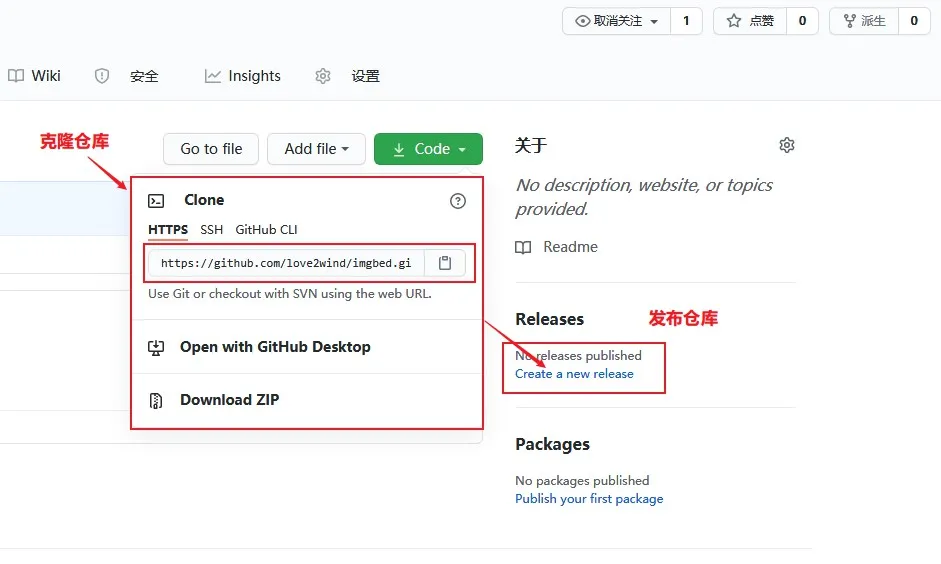
2、克隆Github仓库到本地
点击 Clone or download,一键复制仓库地址
在本地目录右键 Git Bash Here,执行以下命令:
git clone 一键复制的仓库地址3、上传资源
复制需要上传的资源到本地git仓库(注:jsDelivr不支持加载超过20M的资源),在本地git仓库目录下右键 Git Bash Here,执行以下命令:
git status //查看状态
git add . //添加所有文件到暂存区
git commit -m '第一次提交' //把文件提交到仓库
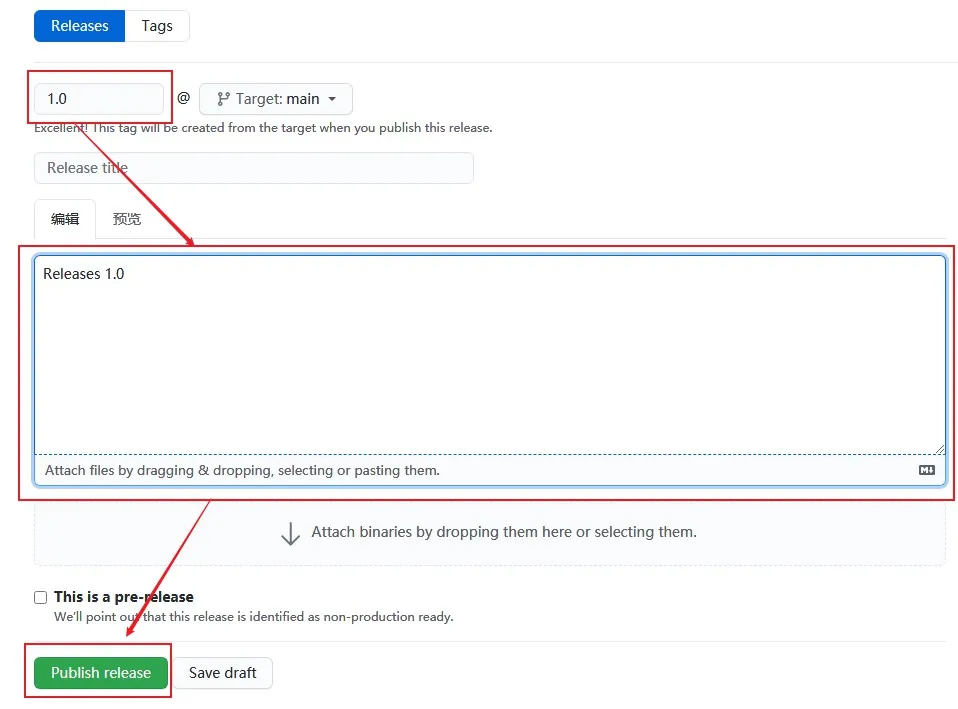
git push //推送至远程仓库4、发布仓库
5、通过jsDelivr引用资源
使用方法
https://gcore.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如
https://gcore.jsdelivr.net/gh/love2wind/imgbed@1.1/logo.png使用方法如下:
// 加载任何Github发布、提交或分支
https://gcore.jsdelivr.net/gh/user/repo@version/file// 加载 jQueryv3.2.1
https://gcore.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js// 使用版本范围而不是特定版本
https://gcore.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://gcore.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js// 完全省略该版本以获取最新版本
https://gcore.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js// 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
https://gcore.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js// 在末尾添加 / 以获取资源目录列表
https://gcore.jsdelivr.net/gh/jquery/jquery/










xiaohui Lv.1
4月3日
见到过!